Kali ini saya akan membagikan kalian film "Boruto The Movie (2015) Subtitle Indonesia (CAM HD)" Sayang sekali ini CAM tapi lumayanlah HD :v
Film animasi Jepang berjudul “Boruto: Naruto the Movie” ini merupakan film yang bercerita tentang Boruto, putra dari Hokage ke-7 Uzumaki Naruto. Meskipun Boruto merupakan anak dari Hokage, Boruto tidak pernah mengakui kehebatan sang ayah, Naruto. Boruto mempunyai niat dan tekad untuk melampaui sang ayah, yang kini menjadi pahlawan yang dihormati. Hingga Boruto bertemu dengan teman sang ayahnya, Sasuke. Boruto pun meminta agar Sasuke menerima dia menjadi murid.
Cara ini berguna bagi Anda yang baru saja berpindah domain atau membuat blog baru dan ingin mengalihkan pengunjung dari blog lama yang sudah mempunyai sumber lalu lintas hasil pencarian organik maupun dari backlink ke blog Anda yang baru.
Berikut cara-caranya..
1. Klik Template > Edit HTML3. Pasang kode dibawah ini tepat di atas kode </head> tersebut
<script type="text/javascript">
window.location="http://blogkurogi.blogspot.com";
</script>
4. Simpan
Itulah Cara Mengalihkan URL link/alamat blog ( Redirect Link ) semoga membantu :D
Popular post adalah salah satu widget yang disediakan oleh blogger untuk memaparkan posting yang popular pada sesuatu bulan, minggu atau sepanjang masa. Anda boleh memilih bagaimana ia akan dipaparkan. Tutorial ini adalah cara untuk mengubah tampilan paparannya dalam bentuk yang berwarna warni.

 2. Pilih "Popular Post" lalu namakan widget tersebut dengan nama yang anda inginkan.
2. Pilih "Popular Post" lalu namakan widget tersebut dengan nama yang anda inginkan.
 3. Kemudian pada template pilih Edit HTML
3. Kemudian pada template pilih Edit HTML
4.Cari kode ]]></b:skin> gunakan CTRL+F untuk lebih cepat, kemudian letakkan kode berikut ini diatasnya
Baiklah, terimakasih telah mengunjungi blog saya itulah cara "Memasang widget popular post berwarna warni"

Tutorial :
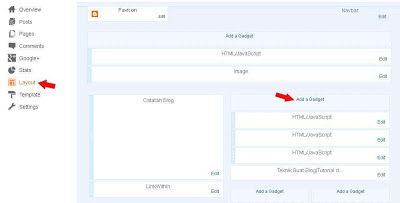
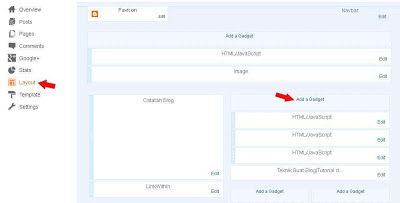
1. Masuk ke blogger dan masukkan widget popular post pada blog anda, Pada dashboard pilih Layout > Add A gadget

4.Cari kode ]]></b:skin> gunakan CTRL+F untuk lebih cepat, kemudian letakkan kode berikut ini diatasnya
#PopularPosts1 ul{margin:0;padding:4px 0;list-style-type:none}
#PopularPosts1 ulli{position:relative;margin:4px 0;border:0;padding:10px}
#PopularPosts1 ulli:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ulli:first-child:after{content:"1"}
#PopularPosts1 ulli:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ulli:first-child + li:after{content:"2"}
#PopularPosts1 ulli:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ulli:first-child + li + li:after{content:"3"}
#PopularPosts1 ulli:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ulli:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ulli:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ulli:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ulli:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ulli:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ulli:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ulli:first-child:after,
#PopularPosts1 ulli:first-child + li:after,
#PopularPosts1 ulli:first-child + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:13px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
}
#PopularPosts1 img:hover {
border-radius: 0 0 0 0;
-moz-transform: scale(1.2) rotate(-711deg) ;
-webkit-transform: scale(1.2) rotate(-711deg) ;
-o-transform: scale(1.2) rotate(-711deg) ;
-ms-transform: scale(1.2) rotate(-711deg) ;
transform: scale(1.2) rotate(-711deg) ;
}Baiklah, terimakasih telah mengunjungi blog saya itulah cara "Memasang widget popular post berwarna warni"
Favorit Icon atau yang disingkat Favicon adalah sebuah gambar kecil di address bar. Terletak disebelah kiri nama blog ataupun judul posting blog yang sedang kita buka. favicon bawaan blogspot biasanya dilambangkan dengan huruf B dalam kotak berwarna orange. Seorang blogger mengganti faviconnya mungkin bisa jadi agar terlihat lebih indah, keren dan profesional, hehehe. Lihat Gambar di Bawah.
Ada 2 cara untuk mengganti favicon, cara pertama ialah secara default dan ini cukup mudah dilakukan, sedangkan cara kedua ialah dengan membuat favicon mengunakan Pain, atau Photoshop, dll. Kemudian mengupload gambar favicon itu di hosting/tempat penyimpanan image online (misal di photobucket.com, mediafire.com, atau image.kurogi.id.ai). Yuk kita simak sama-sama caranya.
Cara Pertama :
1. Buatlah dan Siapkan gambar yang akan dijadikan favicon, persegi bujur sangkar misalnya ukuran 32x32 pixel atau bentuk yang lainnya :3
2. Masuk ke Rancangan > Tata Letak > Lihat ada kata "Favicon" di atas header, Klik link Edit.

3. Cari gambar dengan klik Telusuri lalu klik simpan.Ada 2 cara untuk mengganti favicon, cara pertama ialah secara default dan ini cukup mudah dilakukan, sedangkan cara kedua ialah dengan membuat favicon mengunakan Pain, atau Photoshop, dll. Kemudian mengupload gambar favicon itu di hosting/tempat penyimpanan image online (misal di photobucket.com, mediafire.com, atau image.kurogi.id.ai). Yuk kita simak sama-sama caranya.
Cara Pertama :
1. Buatlah dan Siapkan gambar yang akan dijadikan favicon, persegi bujur sangkar misalnya ukuran 32x32 pixel atau bentuk yang lainnya :3
2. Masuk ke Rancangan > Tata Letak > Lihat ada kata "Favicon" di atas header, Klik link Edit.
4. Favicon blog sobat sudah berubah.
Cara Kedua :
1. Upload dulu gambar yang akan anda gunakan sebagai icon blogger
2. Buka Dasbor > Menu Template > edit HTML > cari kode <b:skin><
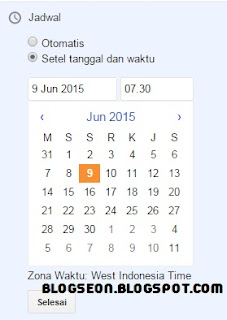
- Centang Setel tanggal dan waktu.
- Kemudian atur waktu dan tanggal yang diinginkan, kemudian klik Selesai.

Setelah selesai menulis posting, klik Publikasikan. (Jangan khawatir, postingan yang dipublikasikan tidak akan langsung muncul, tetapi akan muncul di saat waktu yang telah kita setting jadwalnya tadi)
Itulah Cara Mengatur Jadwal Postingan Otomatis di Blog
Itulah Cara Mengatur Jadwal Postingan Otomatis di Blog
Sumber : BlogSeon
+
Photoshop Tutorial : Membuat Foto Menjadi Hitam Putih Dengan Sangat Mudah Dan Simple
June 12, 2015
Posted by ultah
Cara Membuat Foto Menjadi Hitam Putih Dengan Sangat Mudah Dan Simple - Kali ini saya akan membawakan tutorial cara membuat foto menjadi hitam putih...tutorial kali ini sangatlah mudah, yah karena ini hanyalah dasarnya :3
2. Ubahlah warna foto itu menjadi hitam putih dengan menekan Ctrl + Shift + U atau Image > Adjusment - Desaturate.
Sudah jadi... bagaimana sangat mudah dan simple bukan? baiklah sampai jumpa di tutorial selanjutnya...
Berikut Tutorialnya :
1. Pilihlah foto yang ingin dijadikan hitam putih, saya akan memilih foto ini2. Ubahlah warna foto itu menjadi hitam putih dengan menekan Ctrl + Shift + U atau Image > Adjusment - Desaturate.
Sudah jadi... bagaimana sangat mudah dan simple bukan? baiklah sampai jumpa di tutorial selanjutnya...
Sebenarnya tahapan ini adalah hal paling sederhana yang harus di pelajari dalam melakukan editing, khususnya Mengganti warna latar pada pas foto, misalkan ingin mengubah warna latar biru menjadi merah, atau warna terdekat dari biru.
1. Siapkan foto yang akan di ubah warna latarnya
3. Akan muncul tampilan seperti ini.
4. Gunakan add to sampe untuk melakukan seleksi, seleksi pada latar yang akan di ubah, hasilnya akan seperti berikut.
5. Pada tahap ini anda cukup mengubah warna menjadi yang anda inginkan.Pilih Replacement, ubah sesuai keinginan.
Karena
tahapan ini adalah trik dasar pastinya ada kelemahan, perhatikan pada
bagian rambut, tidak berubah warna sempurna, untuk itu alangkah baiknya
anda menggunakan Seleksi Tool, seperti Magic Wand tool (untuk selesksi warna yang sama) atau polygonal Lasso Tool (Untuk seleksi bentuk bebas).
Demikian Cara Mengganti warna latar pada pas foto
Baca juga tutorial cara membuat skesta pensil dengan photoshop..
Baca juga tutorial cara membuat skesta pensil dengan photoshop..
Sumber : Photoshopku











