Posted by : ultah
May 31, 2015
Tag :// blogger,
Tag :// Tutorial Blog
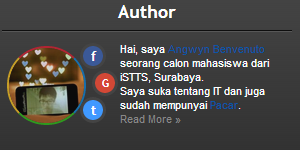
Kali ini saya akan membagikan tutorial tentang Cara membuat Author Box di Blog.
Yuk langsung aja kita mulai tutorialnya :
1. Login ke Blogger
2. klik ke template
3. Edit HTML
4. Lalu,tambahkan kode di bawah ini di atasnya ]]></b:skin>
nah, setelah itu menuju ke tata letak lalu, add gadget > HTML/Javascript
tambahkan kode di bawah ini di kotak yang besar itu...
Nah,sekarang anda sudah selesai,tetapi itu belum anda setting !
Semoga bermanfaat :D
Yuk langsung aja kita mulai tutorialnya :
1. Login ke Blogger
2. klik ke template
3. Edit HTML
4. Lalu,tambahkan kode di bawah ini di atasnya ]]></b:skin>
/* Author Blog */
.AHSadmin {
width:auto;
height:83px;
padding:5px
}
.AHSadmin-gambar {
float:left;
width:75px;
height:75px;
margin:4px 1px 0px 0px;
border-radius:90em;
opacity:0.8;
border-top:2px solid #cf2031;
border-right:2px solid #0f7dc8;
border-bottom:2px solid #2eb31a;
border-left:2px solid #eab823;
}
.AHSdeskripsi {
width:auto;
padding:1%;
font-family:arial,sans-serif;
margin:-85px 0 0 110px;
font-size:11px;
color:#fff;
}
.AHSfb, .AHSgp, .AHStw {
color:#fff!important;
display:block;
font-weight: bold;
line-height: 14px;
height: 14px;
width: 14px;
border: 3px solid #444;
text-align: center;
padding:3px;
border-radius:15px;
font-size: 13px;
text-decoration:none!important;
margin: 1px;
position:relative;
margin-right:0px;
}
.AHSfb {
background: #3B5998;
margin-left:73px;
}
.AHSfb:hover {
border-color: #4F77CC;
box-shadow: 0 0 3px #4F77CC;
}
.AHSgp {
background: #D34836;
font-size:11px;
margin-left:85px;
}
.AHSgp:hover {
border-color: #EB503C;
box-shadow: 0 0 3px #EB503C;
}
.AHStw {
background: #4099FF;
margin-left:73px;
}
.AHStw:hover {
border-color: #36D0FF;
box-shadow: 0 0 3px #36D0FF;
}
nah, setelah itu menuju ke tata letak lalu, add gadget > HTML/Javascript
tambahkan kode di bawah ini di kotak yang besar itu...
<!--Author Blog Start -->
<div class='AHSadmin'><img alt='Fitrah Gilang Fadilah' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-pu_6kjGVcr9sxJKwGaC4PVsbjJS3NHK4lbeHU3Y12kNAG0nqbpLEPXIxAO73QYfe20FoGw6JGAxQ98JpWuto2HmEvtsfzY44nHfJ_Wfu_kEXLWzOvYeT5QfRGEah4R2D9tAilM11vbI/s400/dutch-kelinci.jpg'
title="Fitrah Gilang Fadilah" class='AHSadmin-gambar' />
<a class='AHSfb'
href='http://www.facebook.com/Gilang.asd' rel='nofollow'
target="_blank">F</a>
<a class='AHSgp'
href='https://plus.google.com/+FitrahGilangf' rel='nofollow'
target="_blank">G</a>
<a class='AHStw'
href='http://twitter.com/fitrahgf' rel='nofollow'
target="_blank">t</a>
<div class='AHSdeskripsi'>Hai, saya
<a href=https://plus.google.com/7049530791492749265 title="Fitrah Gilang Fadilah" rel='nofollow' target="_blank">Fitrah Gilang Fadilah</a><br/> saya seorang lelaki yang pendiam, agak
malas.<br/><a style="color:#888;" href="#" target="_blank">
Read More »</a>
</div></div>
<!-- Ends
--> Nah,sekarang anda sudah selesai,tetapi itu belum anda setting !
Semoga bermanfaat :D
Sumber kode : http://ah-shared.blogspot.com/
Dengan Sedikit Perubahan :)
Related Posts :
- Back to Home »
- blogger , Tutorial Blog »
- Cara Membuat Author Box di Blogger