Posted by : ultah
June 29, 2015
Tag :// blogger,
Tag :// Tutorial Blog
Popular post adalah salah satu widget yang disediakan oleh blogger untuk memaparkan posting yang popular pada sesuatu bulan, minggu atau sepanjang masa. Anda boleh memilih bagaimana ia akan dipaparkan. Tutorial ini adalah cara untuk mengubah tampilan paparannya dalam bentuk yang berwarna warni.

 2. Pilih "Popular Post" lalu namakan widget tersebut dengan nama yang anda inginkan.
2. Pilih "Popular Post" lalu namakan widget tersebut dengan nama yang anda inginkan.
 3. Kemudian pada template pilih Edit HTML
3. Kemudian pada template pilih Edit HTML
4.Cari kode ]]></b:skin> gunakan CTRL+F untuk lebih cepat, kemudian letakkan kode berikut ini diatasnya
Baiklah, terimakasih telah mengunjungi blog saya itulah cara "Memasang widget popular post berwarna warni"

Tutorial :
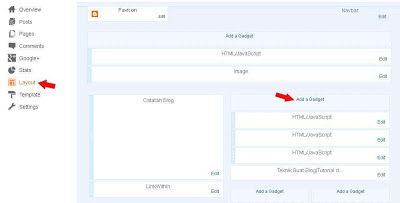
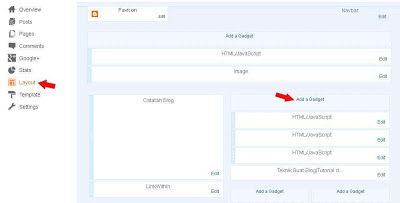
1. Masuk ke blogger dan masukkan widget popular post pada blog anda, Pada dashboard pilih Layout > Add A gadget

4.Cari kode ]]></b:skin> gunakan CTRL+F untuk lebih cepat, kemudian letakkan kode berikut ini diatasnya
#PopularPosts1 ul{margin:0;padding:4px 0;list-style-type:none}
#PopularPosts1 ulli{position:relative;margin:4px 0;border:0;padding:10px}
#PopularPosts1 ulli:first-child{background:#ff4c54;width:90%}
#PopularPosts1 ulli:first-child:after{content:"1"}
#PopularPosts1 ulli:first-child + li{background:#ff764c;width:87%}
#PopularPosts1 ulli:first-child + li:after{content:"2"}
#PopularPosts1 ulli:first-child + li + li{background:#ffde4c;width:84%}
#PopularPosts1 ulli:first-child + li + li:after{content:"3"}
#PopularPosts1 ulli:first-child + li + li + li{background:#c7f25f;width:81%}
#PopularPosts1 ulli:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ulli:first-child + li + li + li + li{background:#33c9f7;width:78%}
#PopularPosts1 ulli:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ulli:first-child + li + li + li + li +li{background:#7ee3c7;width:75%}
#PopularPosts1 ulli:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ulli:first-child + li + li + li + li + li +li{background:#f6993d;width:72%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li:after{content:"7"}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li +li{background:#f59095;width:69%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li:after{content:"8"}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li +li{background:#c7f25f;width:66%}
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li + li:after{content:"9"}
#PopularPosts1 ulli:first-child:after,
#PopularPosts1 ulli:first-child + li:after,
#PopularPosts1 ulli:first-child + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li:after,
#PopularPosts1 ulli:first-child + li + li + li + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:70px;height:70px;}
#PopularPosts1 ul li a{font-size:13px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
#PopularPosts1 img{
-moz-border-radius: 130px;
-webkit-border-radius: 130px;
border-radius: 130px;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
transition: all 0.3s ease;
padding:4px;
border:1px solid #fff !important;
}
#PopularPosts1 img:hover {
border-radius: 0 0 0 0;
-moz-transform: scale(1.2) rotate(-711deg) ;
-webkit-transform: scale(1.2) rotate(-711deg) ;
-o-transform: scale(1.2) rotate(-711deg) ;
-ms-transform: scale(1.2) rotate(-711deg) ;
transform: scale(1.2) rotate(-711deg) ;
}Baiklah, terimakasih telah mengunjungi blog saya itulah cara "Memasang widget popular post berwarna warni"
Related Posts :
- Back to Home »
- blogger , Tutorial Blog »
- Memasang widget popular post berwarna warni
{ 2 komentar... read them below or Comment }
Untuk menyisipkan kode, gunakan tag <i rel="code">KODE ANDA DI SINI...</i> atau <i rel="pre">KODE ANDA DI SINI...</i>
Untuk menyisipkan gambar, gunakan tag <i rel="image">URL GAMBAR ANDA DI SINI...</i>
Untuk menyisipkan judul, gunakan tag <b rel="h3">JUDUL ANDA DI SINI...</b>
Untuk menyisipkan catatan, gunakan tag <b rel="quote">CATATAN ANDA DI SINI...</b>
Untuk menciptakan efek tebal gunakan tag <b>TEKS ANDA DI SINI...</b>
Untuk menciptakan efek huruf miring gunakan tag <i>TEKS ANDA DI SINI...</i>
Wah keren gan, thank atas infonya
ReplyDeleteSama-sama :D terimakasih telah mengunjungi blog saya...
Delete